1. 什么是Node.js
1.1 百度解释
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 等服务端语言平起平坐的脚本语言。
1.2 简单理解
之前我们提到服务器端脚本语言,都会说PHP、Python、Perl、Ruby等。然后有一天,有个程序员安耐不住寂寞,想要把Javascript也运行在服务器端,然后Node.js就诞生了。
2. 为什么要用Node.js
Node.js当初火爆的最直接原因是其非阻塞式I/O的工作机制。
阻塞式
比如我们来看一段PHP代码:
<?php
echo "开始执行函数superFunction";
superFuncion("这个程序要运行很久");
echo "函数执行完毕,开始执行第二个函数helloWorld";
helloWorld("我只是想问个好!");
?>在上面的代码中,superFunction()这个函数如果要运行很久的话,无论后面的helloWorld()函数的任务多么简单,都必须等待superFunction()函数执行完毕后才可以运行。换句话说,superFunction()函数把后面的的任务都阻塞了。
非阻塞式
我们再来看一段Node.js代码:
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("程序执行结束!");上面程序中,我们不需要等待文件读取完,这样就可以在读取文件时同时执行接下来的代码,大大提高了程序的性能。
高流量、高并发
由于阻塞是按顺序执行的,而非阻塞是不需要按顺序的。所以Node.js的这种非阻塞机制已经被应用于目前很多高并发、高流量的大型网站的后端上。
3. “Node.js”好还是“PHP们”好
这其实是个伪命题!
在Node.js出现前,不是有“PHP、Python、Perl、Ruby哪个好?”这样的讨论吗?最终有结果吗?—没有。人家四门语言任然都活的好好的!
所以不要纠结于Node.js是否好用,是否有前途的问题。记住以下几点就好了:
- 如果你是PHP、Python、Perl、Ruby程序员,可以仍然坚持自己的主线技术,把其用到极致。Node.js可以作为扩充知识面的技术,学习了解下。这样真用到的时候,不至于过于陌生。
- Node.js与其它服务器端技术没有谁更好的问题,只有谁更合适的问题。
4. Node.js和npm
4.1 npm
npm是Node Package Manager的简称,是Node.js的包依赖管理工具。类似JAVA的MAVEN和PHP的Composer。
Node项目中如果要引入某个包或者库,都是先通过NPM安装到本地,然后再引用即可。
4.2 全局安装和本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如:
npm install express # 本地安装
npm install express -g # 全局安装A. 本地安装
- 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 可以通过 require() 来引入本地安装的包。
B. 全局安装
- 将安装包放在node的安装目录或node指定的目录中。
- 可以直接在命令行里使用。
5. Node.js在Windows10下的安装
5.1 下载安装文件
Node.js官网:https://nodejs.org
我下载的版本是:node-v12.15.0-x64.msi
下载链接:https://nodejs.org/dist/v12.15.0/node-v12.15.0-x64.msi
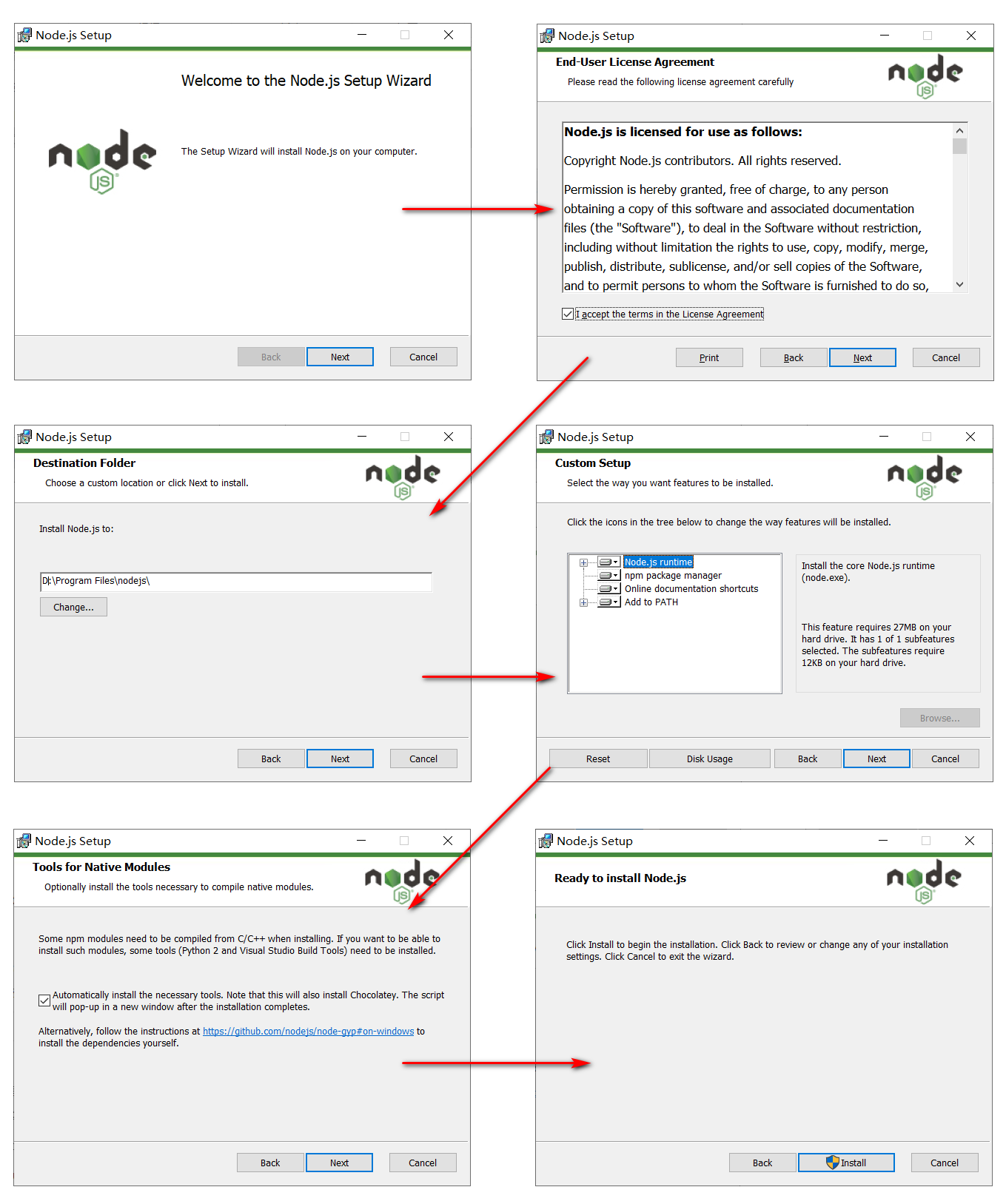
5.2 安装
Windows下的安装和普通软件安装过程一样,非常简单:

安装完毕后,进入cmd,用以下命令分别查看下Node.js和NPM的版本号:
node -v
npm -v5.3 配置
其实截止到上一步,Node.js已经安装完成了,但是为了后期使用的方便,我们最好配置一下npm在安装全局模块时(4.2.B)的路径和缓存cache的路径。因为如果配置,那么在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里配置自定义的全局模块安装目录。
- 在node.js安装目录下新建两个文件夹node_global和node_cache
- 在cmd命令下执行如下两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache" - 配置环境变量:
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为
“D:\Program Files\nodejs\node_global” - “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(
“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为
- 测试npm
安装npm(npm的china版,用的淘宝镜像,国内访问速度快)测试一下,在cmd里面运行:npm install cnpm -g安装完成后,在刚刚新建的两个文件夹node_global和node_cache下面,会出现相应的文件。
5.4 运行第一个Node.js服务器
在你自己的工作目录下建一个app.js文件,内容如下:
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
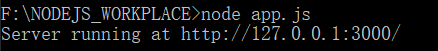
});在cmd中,用node命令运行这个文件:
node app.js
这时,打开浏览器在地址栏输入:http://127.0.0.1:3000/看到Hello World就代表成功了!

6. Node.js在CentOS8下的安装(方法一)
6.1 下载源代码包至/usr/local/tmp
wget https://nodejs.org/dist/v12.15.0/node-v12.15.0.tar.gz6.2 解压
tar zxvf node-v12.15.0.tar.gz
6.3 安装前置环境
Node.js的运行需要Python2,如果CentOS8中默认没有安装,需要先安装:
yum install python2 //安装python26.4 编译安装
cd node-v12.15.0
./configure --prefix=/usr/local/node/12.15.0
make
make install7. Node.js在CentOS8下的安装(方法二)
7.1 下载编译好的二进制包至/usr/local/tmp
wget https://nodejs.org/dist/v12.15.0/node-v12.15.0-linux-x64.tar.xz7.2 解压、移动
tar xvf node-v12.15.0-linux-x64.tar.xz
mv node-v12.15.0-linux-x64 /usr/local/node7.3 创建node和npm的软连接
ln -s /usr/local/node/bin/node /usr/bin/node
ln -s /usr/local/node/bin/npm /usr/bin/npm7.4 设置node环境变量
vim /etc/profile增加以下两行:
export NODE_HOME=/usr/local/node
export PATH=NODE_HOME/bin:$PATHsource使生效:
source /etc/profile7.5 npm测试
同样以安装npm作为测试:
npm install cnpm -g在/usr/local/node/lib/node_modules目录下出现cnpm目录代表安装成功。
7.6 node测试
在你自己的工作目录下建一个app.js文件,内容如下:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});在bash中,用node命令运行这个文件:
node app.js关掉CentOS8防火墙,或者放行3000端口,你就可以在外网访问了。
划重点
上面代码和在Windows中的代码有些不一样,hostname地址改为了'0.0.0.0'。
在Window中,我们是通过本机访问,而CentOS8安装在虚拟机中,实际上是通过外网访问,所以如果写'127.0.0.1'的话外网会访问不到。